Nuxt 3 & Brotli Compression: A Deep Dive into Hydration Mismatch Solutions
If you are facing a hydration mismatch issue and are not able to figure out what might be the problem, then this article might help you.

🧠 Understanding Hydration Mismatch
Hydration mismatch occurs when there's a discrepancy between the initial HTML sent by the server and the client-rendered content.
During server-side rendering, Nuxt sends a pre-rendered HTML along with JavaScript code to the client.
This HTML is then "hydrated" by the client-side JavaScript, turning it into interactive components.
However, if there are differences between the initial HTML and the client-rendered content, a mismatch arises. This can happen due to various reasons, including:
Incorrect HTML code. Using
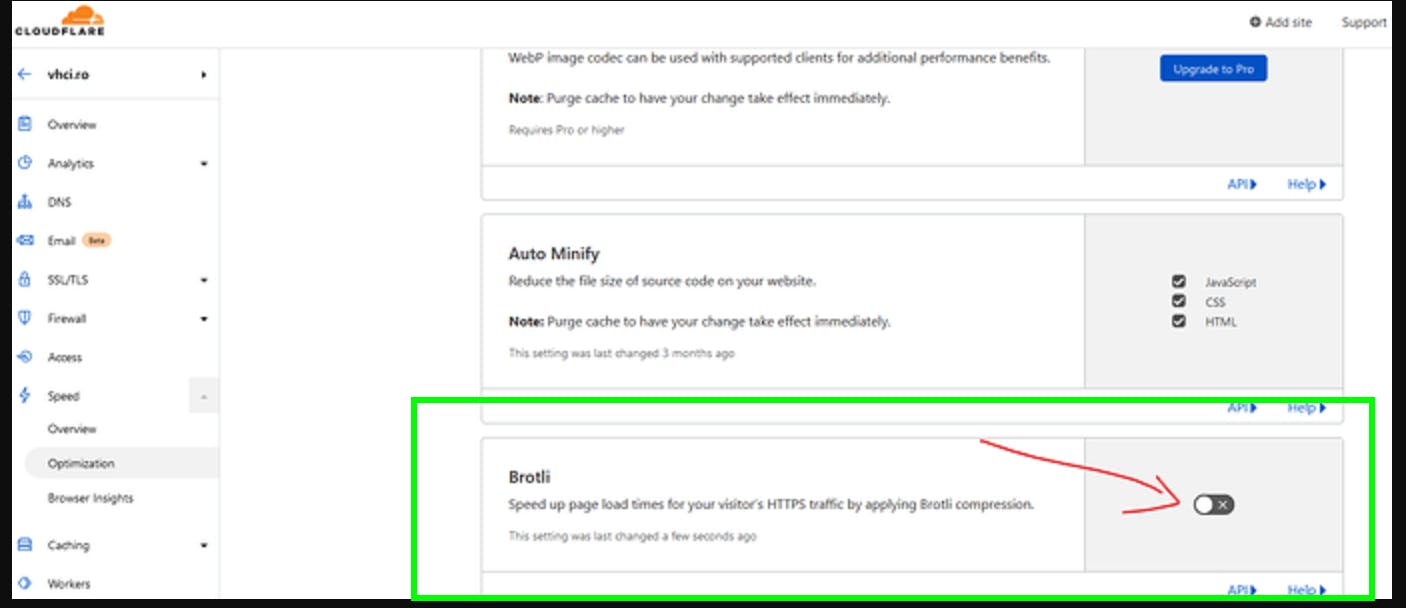
divtag insideptag is invalid. ( This is the most common and easy to solve )Cloudflare Brotli Compression Settings - 😨 ( We will talk about this reason in this article Since this is not much common and it is difficult sometimes to strike )
✨ Example Scenarios
Let's consider a scenario where a Nuxt application uses Cloudflare's aggressive Brotli compression.
The server-side rendered HTML contains certain DOM nodes and JavaScript code.
However, due to the high compression settings, the JavaScript code received on the client side might be slightly altered.
As a result, when the client-side rendering kicks in, it doesn't match the initial HTML, leading to a hydration mismatch.
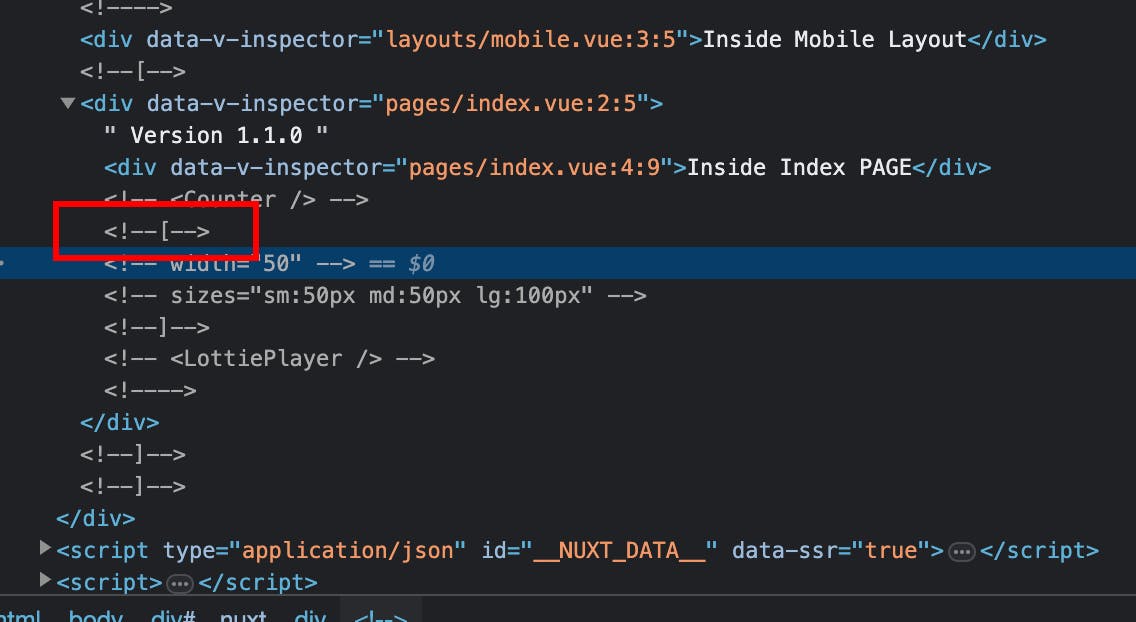
<!-- Server-side rendered HTML --> <div id="app"> <!-- Just observe below line Client Side --> <div v-if="isReady"></div> <p>Hello from server!</p> </div> <script> // JavaScript code </script><!-- Client Side --> <div id="app"> <!-- Here lies the problem --> <!--[--> <p>Hello from server!</p> </div> <script> // JavaScript code </script>

🤔 Problem
One of the problems associated with Cloudflare's Brotli compression settings is the removal of comments from the source code during compression.
This can lead to discrepancies between the comments present in the server-side code and what the client-side JavaScript receives.
🔧 Solution
- Turn off Compression

Helpful Resources
Upcoming Articles
My experience about switching from Windows to MacOS
Vue vs React
7Span Website - Case Study
🚀 Conclusion
Hydration mismatch issues can be frustrating for both developers and users.
While Cloudflare's Brotli compression settings can provide substantial performance gains, they can inadvertently trigger discrepancies between server and client rendering.
By understanding the impact of Brotli compression, adjusting settings wisely, and following best practices
Happy coding! 💻🌟