Overview
Use Cases: Discover the diverse use cases for image cropping, from profile pictures to banner images, and learn how Cropper.js can be tailored to suit your project's specific needs.
Responsive Design: Explore how Cropper.js can adapt to varying screen sizes and orientations, ensuring a consistent user experience across devices.
Image Handling: Understand the image upload and pre-processing tasks, such as resizing and validation, and ensure smooth integration into your project.
Cropped Image Display: Find out how to seamlessly integrate th cropped images into your project's user interface, considering specific image dimensions and formats.

🖼️ Thumbnail Image Container
Container Size: 100x100 pixels
Recommended
viewMode: 1(To allow free cropping within the bounds of the container)
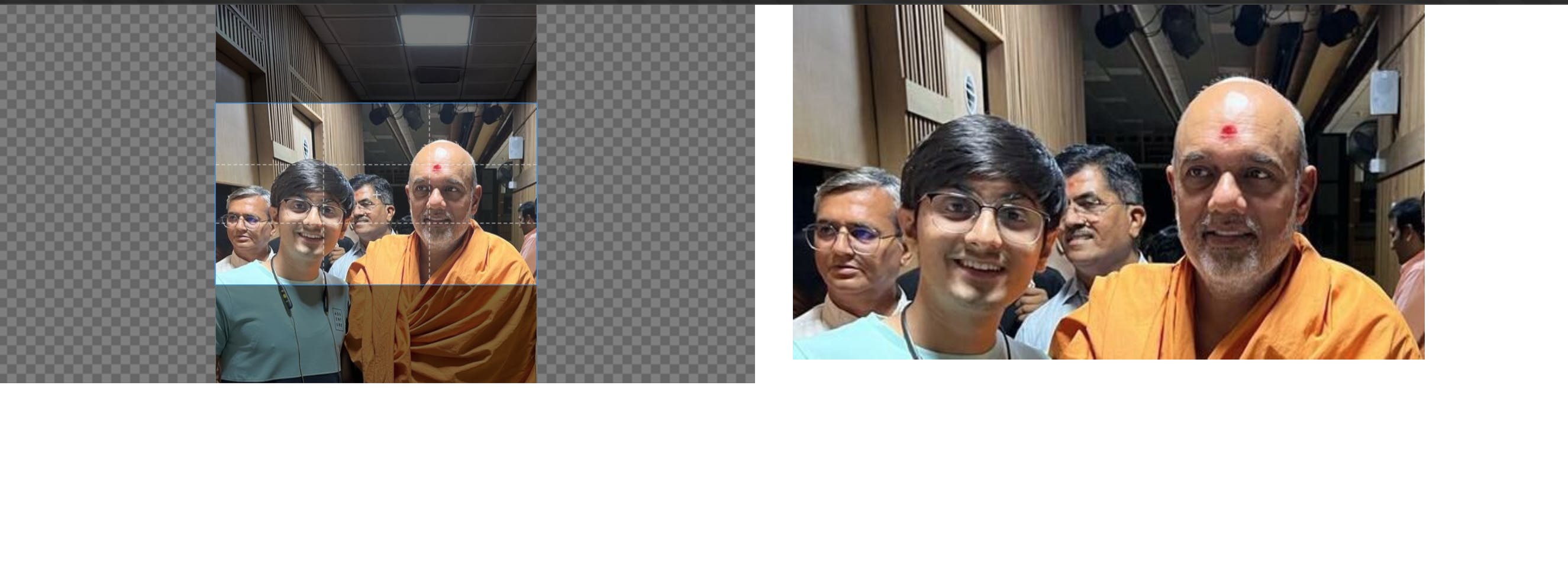
📱 Mobile App Carousel Container



Container Size: 640x320 pixels (wide, landscape)
Recommended
viewMode: 3(To fill the container with the cropped image, even if it means cutting off parts of the original)const cropper = new Cropper(image, { aspectRatio: 16 / 9, viewMode: 1, cropBoxResizable: false, autoCropArea: 1.0, zoomable: false, crop(event) { _this.cropped = cropper.getCroppedCanvas().toDataURL(); }, });
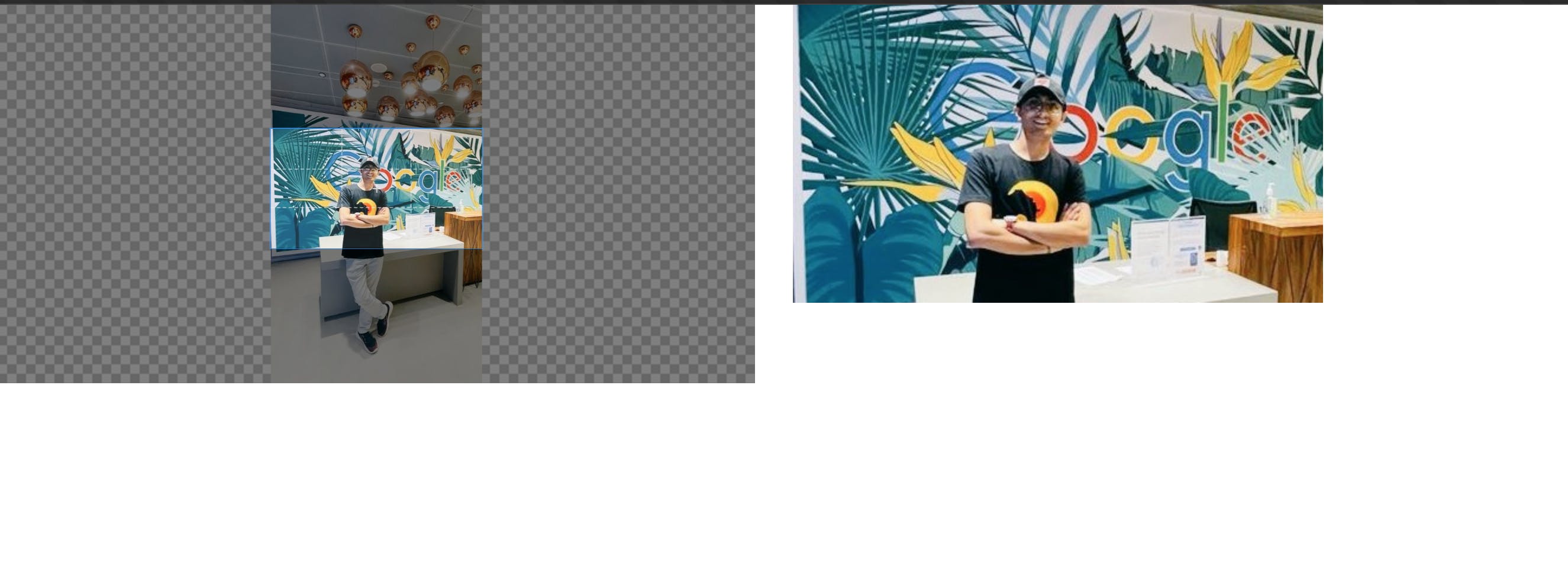
🧑🏫 Profile Picture Container:
Container Size: 200x200 pixels
Recommended
viewMode:viewMode: 1(To allow free cropping within the bounds of the container)
const cropper = new Cropper(image, {
// For setting profile picture, we must set aspect ratio since image can be of any ratio
aspectRatio: 1 / 1,
viewMode: 1,
crop(event) {
// get cropped image and show it in image by converting to url string
_this.cropped = cropper.getCroppedCanvas().toDataURL();
},
});
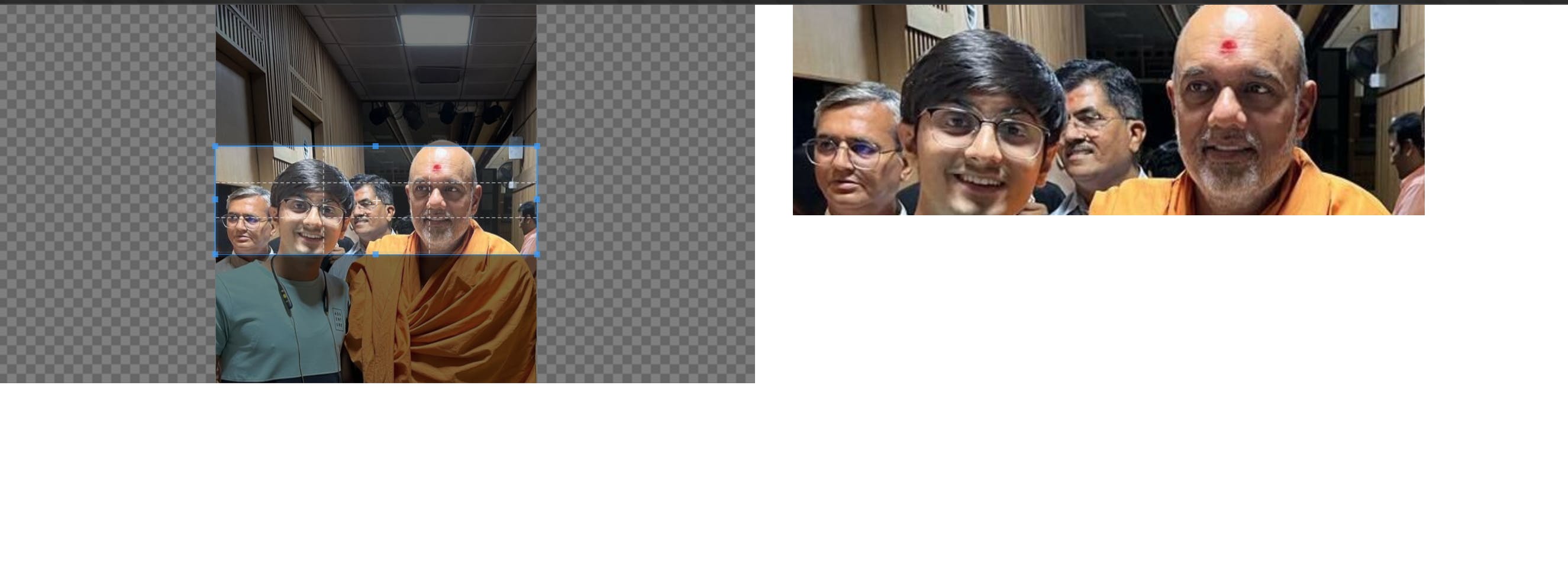
🏞️ Banner Image Container
- For banners, you might want to maintain a specific aspect ratio, e.g.,
3:1for a wide banner. In this case, you can setaspectRatio: 3 / 1andviewMode: 1

const cropper = new Cropper(image, {
aspectRatio: 3 / 1,
viewMode: 1, // to ensure user do not select outside of image scope
crop(event) {
// get cropped image and show it in image by converting to url string
_this.cropped = cropper.getCroppedCanvas().toDataURL();
},
});
📅 Event Poster Container
Container Size: 800x1200 pixels (tall, portrait)
Recommended
viewMode:viewMode: 1
🛍️ Product Image Container
Container Size: Varies depending on the platform and design (e.g., 300x300 pixels for square product images)
Recommended
viewMode: Depending on your design, you can useviewMode: 2orviewMode: 3to ensure consistency, depending on how you want to handle aspect ratios.
📧 Email Newsletter Header Container
Container Size: 600x200 pixels (wide, landscape)
Recommended
viewMode:viewMode: 3(To fill the container with the cropped image for a responsive email header)
📔 Customizable Cover Photo Container
Container Size: Varies depending on the platform (e.g., 851x315 pixels for Facebook cover photos)
Recommended
viewMode:viewMode: 3(To fill the container with the cropped image, ensuring it fits the platform's cover photo dimensions)
Here are some sample images that you can use to check the cropper functionality:
A landscape image with a horizon line.
A portrait image of a person's face.
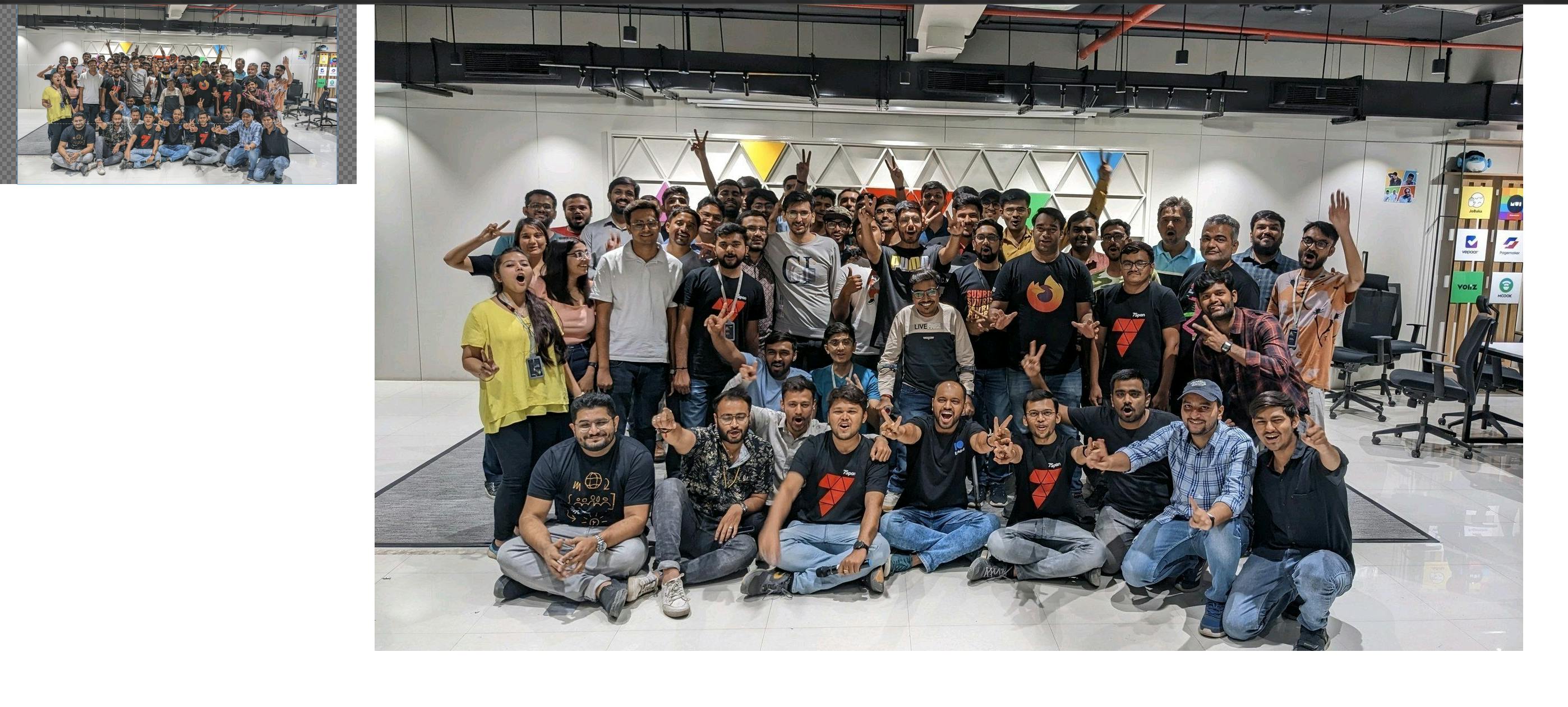
A group photo with several people.
An image with a lot of text.
An image with a lot of detail.
Landscape image: 1200x800px
Portrait image: 800x1200px
Group photo: 1600x1200px
Image with a lot of text: 1024x768px
Image with a lot of detail: 2048x1536px
🔗 Helpful Links
🕖 Upcoming Articles
Integrate CropperJS with Directus SDK
Firebase Nuxt 3 Setup
Directus Newsletter
